vue3父组件异步props传值,子组件接收不到值问题
项目场景:
当���们使用vue3进行开发在创建组件的时候,子组件经常需要调用父组件的数据,那么这是就需要vue3的props进行对父组件与子组件通信来达到传值的效果
()
问题描述
在使用props进行父子组件通信时,子组件无法成功渲染数据,导致拿到数据为空问题
原因分析:
提示:这里填写问题的分析:
()
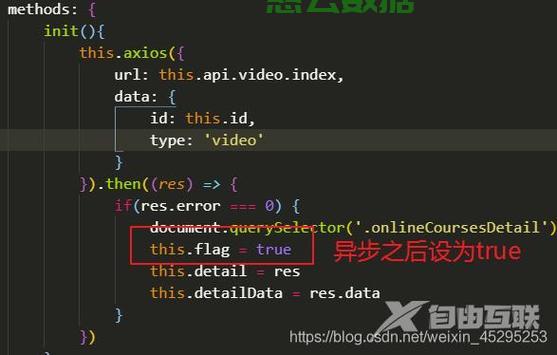
在使用props进行父子组件通信时,如果父组件的数据是同步数据的话,那么这时子组件拿到的数据就可以直接的渲染在视图上面这就是我们所说的同步渲染;但如果父组件的数据是通过异步获取的,那么这时子组件拿到的数据属于异步渲染数据,也就是说当子组件在拿数据的过程中还没完全拿到数据就已经开始渲染了这就导致了子组件拿到数据后就已经渲染完成数据了,那么也就无法成功渲染异步数据
解决方案:
提示:这里填写该问题的具体解决方案:
其实子组件是已经成功拿到数据了,只是渲染提前了导致无法成功渲染出来;那么我们这时可以使用vue3的watch来进行监听props所拿到的数据,之后在进行渲染
export default {
props: {
contentText: {
type: String,
default: ''
}
},
setup(props) {
// 监听输出内容变化
watch(() => props.contentText, (newVal: any) => {
valueHtml.value = newVal;
})
}
}
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!